
Adding FAQ schema to your WordPress website can significantly enhance your SEO performance by allowing your FAQ section to appear as rich results in Google. Elementor, one of the most popular WordPress page builders, offers a native way to add FAQ schema through its Accordion widget without requiring additional plugins. This article will walk you through the process step by step.
In this guide, you will learn how to use Elementor’s Accordion widget to not only create an FAQ section but also enable FAQ schema to boost your search engine visibility.
FAQ schema is a specific type of structured data that helps search engines understand the content on your site, particularly questions and answers. When you implement FAQ schema, search engines like Google can display your FAQs as rich results, making your content more prominent in search results and increasing the likelihood of clicks.
Elementor is a widely-used page builder that allows you to design visually appealing websites without coding. Its built-in Accordion widget supports FAQ schema, making it easy to add schema markup directly in the widget settings.
By using Elementor for FAQ schema, you won’t need third-party plugins like Rank Math or Yoast, which only offer FAQ schema support for the WordPress block editor. This streamlined approach helps you focus on content creation and design while ensuring your schema is applied correctly.
Follow these steps to add FAQ schema to your WordPress website using Elementor’s Accordion widget:
First, navigate to the WordPress page or post where you want to include an FAQ section:

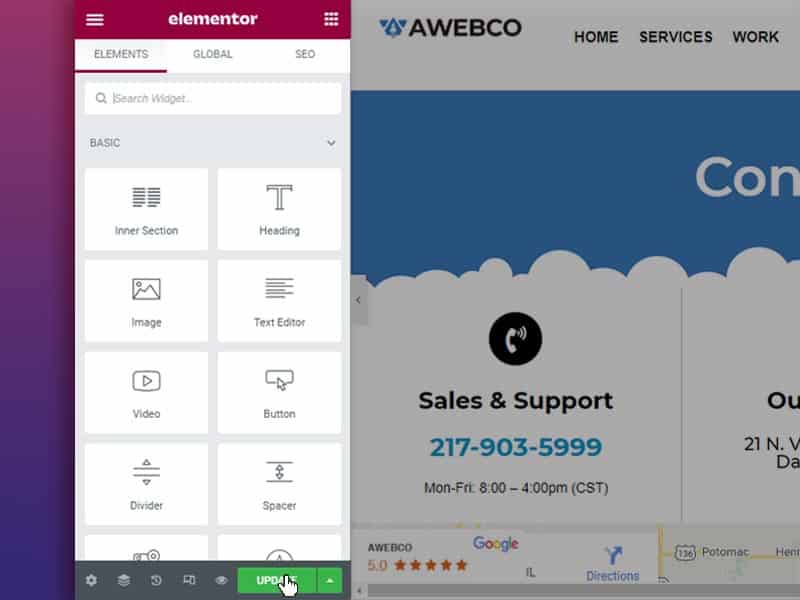
Once inside the Elementor editor, add an Accordion widget, which will serve as the foundation for your FAQ section:
Image Suggestion: Insert a screenshot of the Elementor editor, showing the Accordion widget being added to the page.
Now it’s time to populate the Accordion with your FAQ questions and answers:
Make sure your questions and answers are clear, concise, and relevant to improve user experience and increase the likelihood of your FAQs being displayed in rich snippets.
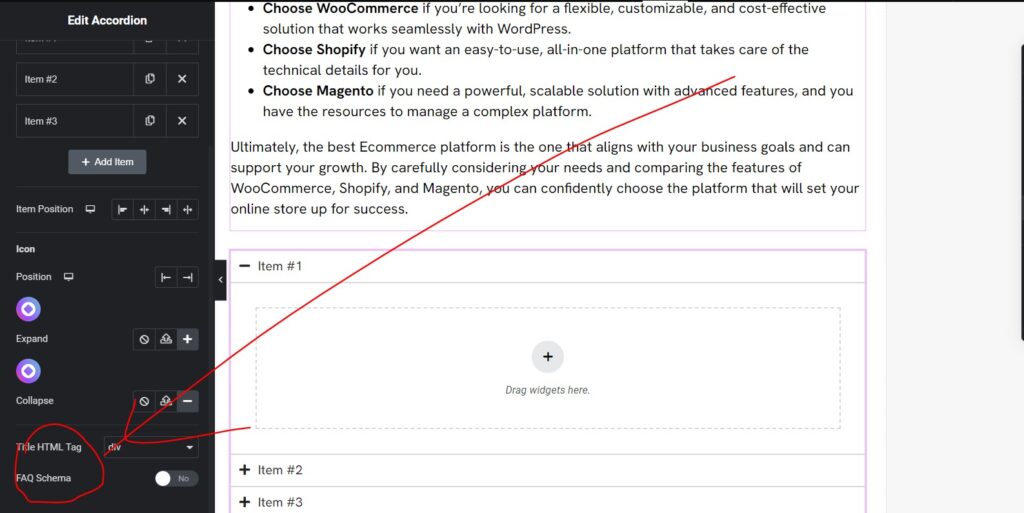
Here’s the critical part: enabling FAQ schema directly within the Accordion widget.

This simple step automatically adds the FAQ schema markup to your content, ensuring search engines recognize it as structured data. There’s no need to go to the Advanced tab or add code manually.
Image Suggestion: Provide a screenshot showing the Accordion widget settings with the FAQ Schema toggle turned on.
Elementor allows you to style the FAQ section to match the design of your website:
This step is optional, but a well-designed FAQ section improves both user experience and the likelihood that users will stay on your page longer.
Once you’ve added and styled your FAQs, don’t forget to save and publish your changes:
After you’ve implemented FAQ schema on your page, it’s important to ensure that the schema is correctly detected by search engines. Here’s how you can test it:
Image Suggestion: Include a screenshot of a successful test from Google’s Rich Results Test tool showing FAQ schema recognized on the page.
Implementing FAQ schema can improve your SEO, but there are a few best practices to keep in mind to maximize its effectiveness:
Ensure that your FAQs are unique and relevant to the page. Avoid duplicating FAQs across multiple pages, as Google prefers fresh, distinct content.
For the best results, keep your FAQ content concise. Long-winded answers may not display well in rich snippets, and brevity improves user experience.
Make it a habit to regularly test your FAQ schema using tools like Google’s Rich Results Test to ensure it remains valid after theme or plugin updates.
While FAQ schema can be powerful, it should only be used where it makes sense. Avoid adding FAQ schema to pages that don’t naturally include FAQ content, as this could harm your SEO.
Adding FAQ schema in Elementor is a simple yet highly effective way to improve your website’s SEO and enhance the user experience. By enabling FAQ schema through the Accordion widget, you allow search engines to recognize and display your FAQ content as rich results, making your site more visible in search engine results pages (SERPs).
The best part is that Elementor makes this process incredibly easy—there’s no need to use third-party plugins or code. Just enable the schema option in the Accordion widget, and you’re good to go.
Make sure to regularly test your FAQ schema and follow best practices to keep your website performing at its best. Now you’re equipped with all the knowledge you need to make your FAQ sections work for you!
Similar Articles
No results available
ResetNo results available
Reset© 2024 Ankivo